In this post, we will learn how to set up development environment and create our first Angular application.
First, we need to install the latest version of NodeJS. So, visit the official website of Node and download the latest version for your platform. In this post, we’ll be using NodeJs version 12.13.0.
After installing Node,, open the command prompt or terminal and type
node --versionThis will display the current version of node installed on your system.
Now we will npm (node package manager) to install Angular CLI, a tool used to create and manage Angular applications.
If you are not familiar with NPM, it is a tool to install and manage Node packages and dependencies. Install to install Angular CLI using npm, open terminal or command prompt and run this command.
npm install -g @angular/cliAfter installing Angular CLI, run ng --version to see the installed version of Angular CLI.
ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.20
Node: 12.13.0
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.803.20
@angular-devkit/core 8.3.20
@angular-devkit/schematics 8.3.20
@schematics/angular 8.3.20
@schematics/update 0.803.20
rxjs 6.4.0Now, let’s create our first angular application. To create a new project we can use the ng new projectname command
ng new myprojectyou will be asked to setup angular routing select CSS or a CSS precompiler.
ng new myproject
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]
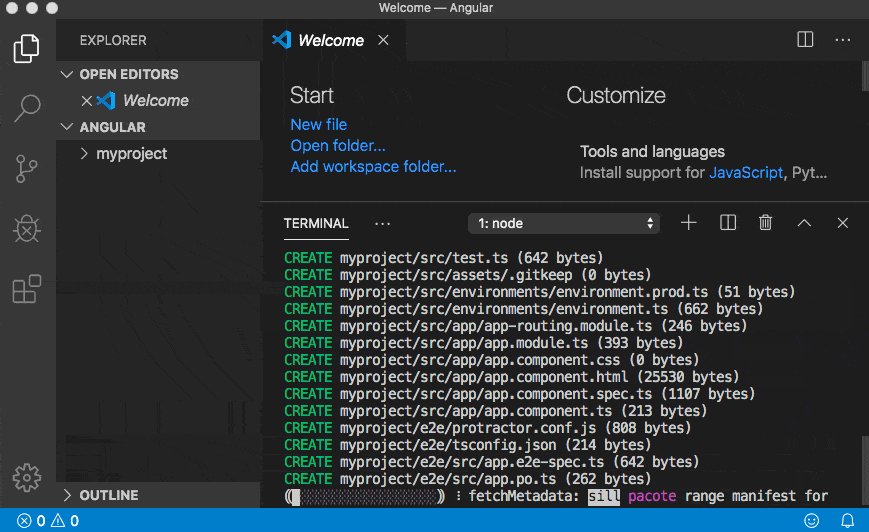
Stylus [ http://stylus-lang.com ]Wait for a few seconds to complete the project creation. If the project is created successfully, you will get a message this.
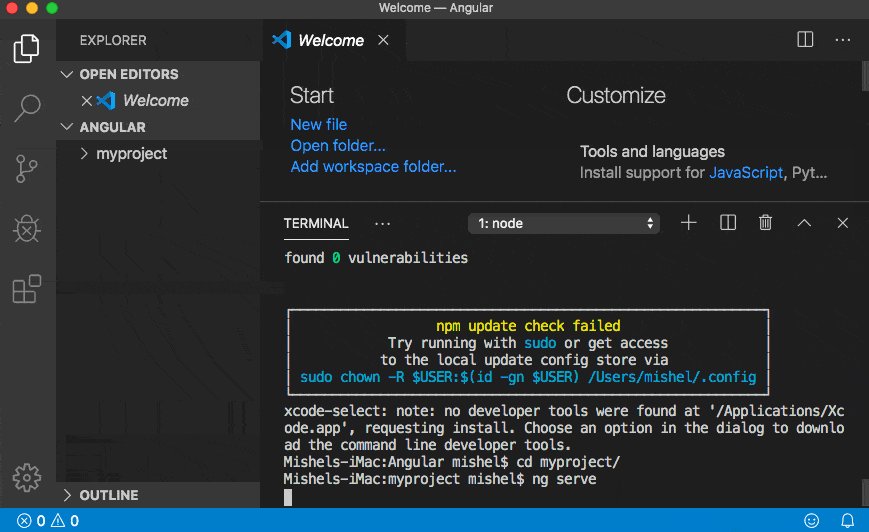
added 1194 packages from 1052 contributors and audited 18876 packages in 61.695s
found 0 vulnerabilitiesNavigate to the project directory and run ng serve to start the development server.
cd myproject
ng serve
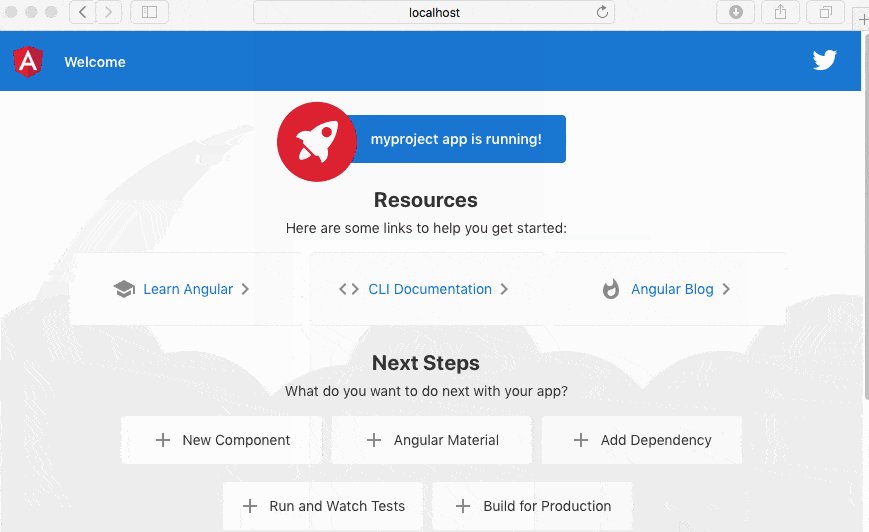
By default the development server of angular will listen to port 4200. So navigate to http://localhost:4200 on any any browser of your choice.





