In this tutorial we’ll be creating a Bootstrap table with features like sorting, paging and searching using DataTable.js.
A demo of bootstrap DataTable
Download Source code
Creating a simple table with search, sort, and pagination
1) Adding references
First of all, you need to add reference to the following JavaScript and CSS files.
- Bootstrap
- Jquery and
- Datatable.js
Add this code in the <head> tag of your HTML page.
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.18/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<!-- Bootstrap core JavaScript-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Page level plugin JavaScript--><script src="https://cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.18/js/dataTables.bootstrap4.min.js"></script>2) Creating a table
Create the following table in the <body> tag.
<div class="container">
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>137,500</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Integration Specialist</td>
<td>Tokyo</td>
<td>55</td>
<td>327,900</td>
</tr>
</tbody>
</table>
</div>3) Final JavaScript
The following code can be used to create a table with all the features.
<script>
$(document).ready(function() {
$('#dataTable').DataTable();
});
</script>If you want to disable some features, use the following code.
<script>
$(function () {
$('#dataTable').DataTable({
"pageLength": 3,
"paging": true,
"lengthChange": false,
"searching": false,
"ordering": true,
"info": true,
"autoWidth": false
});
});
</script> To set a default column to sort by default, we can use the order attribute.
"order": [[3, 'asc']]This code will display the third column sorted in ascending order.
Use HTML 5 data attribute instead of JavaScript
We can also use HTML 5 data-* attribute to specify the initialization options instead of JavaScript. Here's an example.
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0" data-page-length="3" data-order="[[ 2, "asc" ]]">
<!-- Code removed for brevity -->
</table>
<script>
$(document).ready(function() {
$('#dataTable').DataTable();
});
</script>This instructs the datatable.js to display three rows per page with the second column sorted in ascending order.
Load AJAX data
The DataTable.js library can obtain data from different sources including AJAX data source, a data object or even a custom data source function.
This example shown how to fill the table with data from an AJAX request. First create a simple table with the columns you want to display.
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Year</th>
<th>Color</th>
<th>Pantone_value</th>
</tr>
</thead>
</table>Next step is to fetch data from a url and populate the data in our table.
<script>
$(function () {
$('#dataTable').DataTable({
"ajax": {
"url": "https://reqres.in/api/unknown", /*Data source*/
"dataSrc": "data", /*object that holds the data*/
},
columns: [
{ data: 'id' },
{ data: 'name' },
{ data: 'year' },
{ data: 'color' },
{ data: 'pantone_value' }
],
"columnDefs": [{ /* default values for columns */
"defaultContent": "-",
"targets": "_all"
}],
});
});
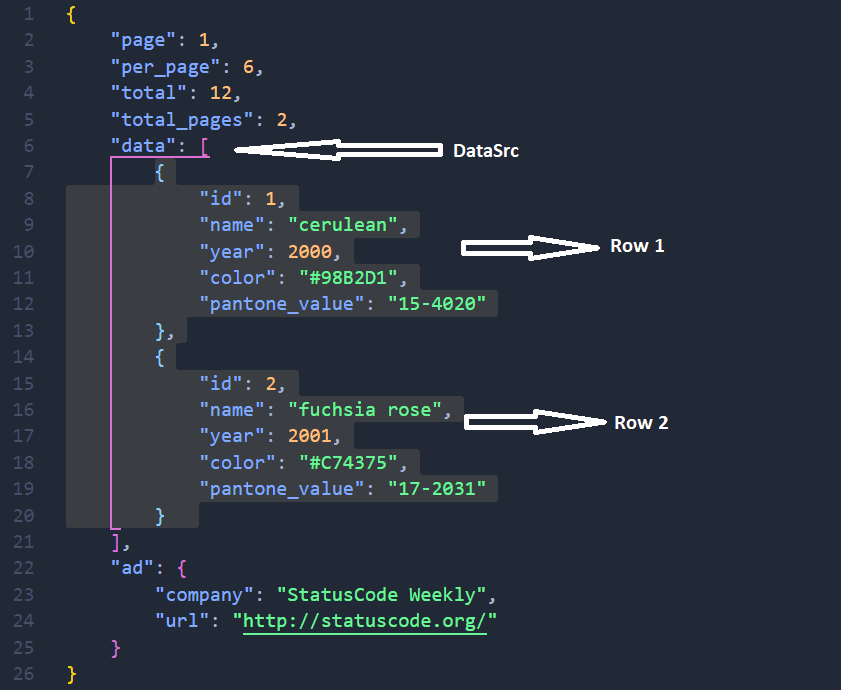
</script>We use the dataSrc attribute to specify the data object array that holds the data to be displayed in the table.
Demo of the response to AJAX request

Have any questions? Let me know in the comments below.





